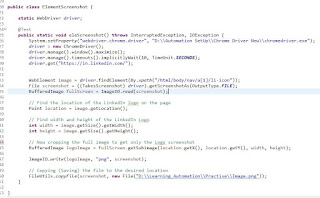
getScreenshotAs for WebElement was not supported until Selenium 3.x, so we had to take a long route like taking a complete viewable area screenshot and then cropping the part where we have our element by using getLocation, getSize, getWidth, getHeight and then finally getSubimage method like shown in image 1.
But from Selenium 4 (at least alpha 3) onwards, getScreenshotAs is also supported for WebElement like this:
public static void eleScreenshot() throws InterruptedException, IOException {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://in.linkedin.com/");
if(driver instanceof ChromeDriver)
{
File src = driver.findElement(By.xpath("/html/body/nav/a[1]/li-icon")).getScreenshotAs(OutputType.FILE);
FileHandler.copy(src, new File("D:\\Learning_Automation\\Practise\\Image1.png"));
}
}
Note* I used instanceof method as I was getting some other driver incompatibility error but it should work without even instanceof method.
seleniumautomation selenium4 screenshot automationtesting testing
At times, we see some weird behavior in your testNG execution and feel that the information displayed is insufficient and would like to see more details. At other times, the output on the console is too verbose and we may want to only see the errors. This is where a verbose attribute can help you- it is used to define the amount of logging to be performed on the console. The verbosity level is 0 to 10, where 10 is most detailed. Once you set it to 10, you'll see that console output will contain information regarding the tests, methods, and listeners, etc. <suite name="Suite" thread-count="5" verbose="10"> Note* You can specify -1 and this will put TestNG in debug mode. The default level is 0. Alternatively, you can set the verbose level through attribute in "maven-surefire-plugin" in pom.xml, as shown in the image. #testNG #automationTesting #verbose # #testAutomation


Comments
Post a Comment