1. Open a Chrome browser.
2. Open Dev Tools (Press F12).
3. Press CTRL+SHIFT+P (in windows) or cmd+SHIFT+P (in mac).
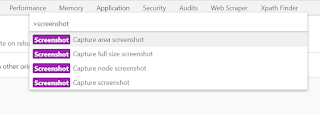
4. Type "screenshot" into the Command Menu and you will see options like "Capture area screenshot", "Capture full-size screenshot", Capture node screenshot" and "Capture screenshot".
5. Select your desired option and hit enter. Done...
If you wish to, you can also emulate a device mode first and then take the screenshot- this way it will capture as per the device dimensions.
Isn't it really handy when you want to take the screenshot of the entire page on any device like iPhone X?
2. Open Dev Tools (Press F12).
3. Press CTRL+SHIFT+P (in windows) or cmd+SHIFT+P (in mac).
4. Type "screenshot" into the Command Menu and you will see options like "Capture area screenshot", "Capture full-size screenshot", Capture node screenshot" and "Capture screenshot".
5. Select your desired option and hit enter. Done...
If you wish to, you can also emulate a device mode first and then take the screenshot- this way it will capture as per the device dimensions.
Isn't it really handy when you want to take the screenshot of the entire page on any device like iPhone X?

Comments
Post a Comment